【WebGL特集】第6回:他のCGツールからBlenderへの移植
※この記事は2013年の記事を2018年6月に加筆修正したものです。three.jsの使用バージョンはr92です。
【前記事】
【WebGL特集】第1回:WebGLって何?
【WebGL特集】第2回:回転する立方体
【WebGL特集】第3回:カメラをグリグリ
【WebGL特集】第4回:Blenderでモデル出力
【WebGL特集】第5回:Blenderでアニメーション出力
ちょっと番外編です。前回まででBlednerからのキャラクターアニメーションのwebGL出力が実現しました。
では、Maya,3dsMaxなどの他の3DCGソフトではどうなるのでしょうか。
2013年頃では、アニメーションの出力には対応できていませんでした。しかし2018年の現在では制限があるものの、Maya,3dsMaxなどの他の3DCGソフトからのアニメーションの出力が可能になってきています。慣れたツールで直接出力できるのであれば、それに越したことはありません。この記事は読み飛ばしてしまいましょう。
しかし、制限やバグによりうまく出力できない状況もまだ多くあるかと思います。そんなときのために、今回はモデルやアニメーションをBlenderに移植させることでwebGL出力を力技で実現させる方法を解説します。
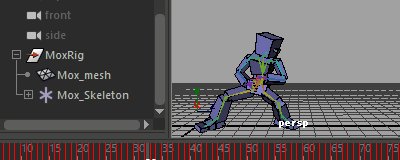
MAYAからBlenderへの転送

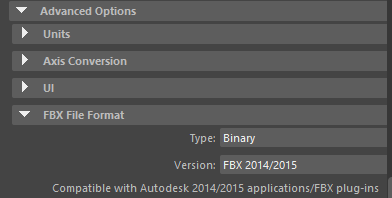
非常にシンプルです。キャラクターのモデル(メッシュ)とアニメーションベイクされたスケルトンをFBXで橋渡しをすればよいだけです。リグは持っていけません。一つ気をつけることがあります。MAYAのFBXのバージョンをお使いのBlenderのバージョンより古いものにしてください。Blenderが最新のFBXに対応していないことがよくあり、多くのエラーはこれが原因でおこります。MAYAのFBXのバージョンは出力オプションで変更することができるので簡単ですね。

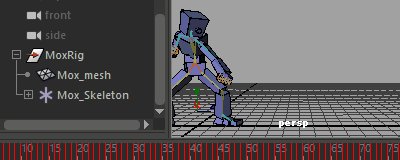
Mayaでは念の為メッシュとスケルトン以外は削除しておくのがおすすめです。Export Selectionは仕様にクセがあり難しいので、うまくいかないときはExportAllで出力すると良いでしょう。設定でAnimationのチェックを入れるのを忘れずに。

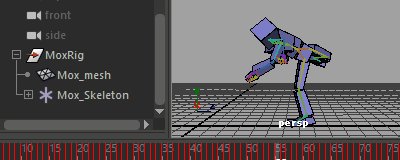
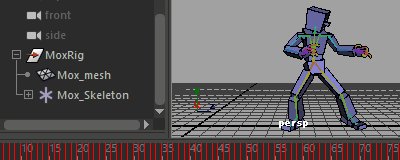
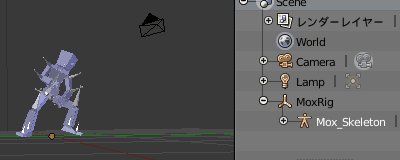
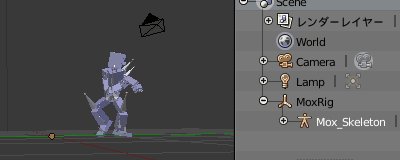
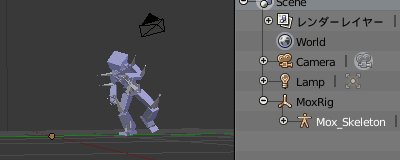
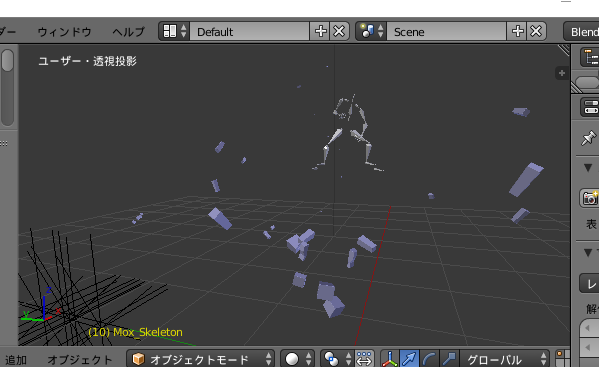
Blenderでは、デフォルトのFBX import設定では、骨の向きがスパイク状になってしまっていますが、webGL出力においては問題ありません。スケルトンのスケールには対応していません。

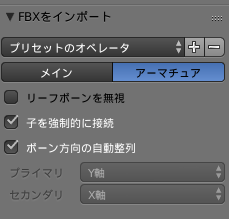
気になるようであれば、import設定の アーマーチュアタブにある 「ボーンの方向の自動整列」にチェックを入れてください。「子を強制的に接続」は状況により。

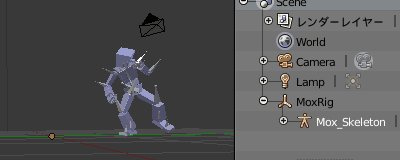
3dsMaxからBlenderへの転送

3dsMAXもFbxで普通にエキスポートできます。気をつけるべき点もMAYAと同様ですが・・。

Blenderは、スキン設定されていない末端のスケルトンは階層から外され、Emptyに変換されます。BlenderのFbxImport設定では、「子を強制的に接続」のチェックは外しておいたほうがよいでしょう。

他の多くのソフトの単位設定が「センチメートル」を使うのに対して、3dsMAXは「インチ」を使ってることに気をつけてください。Blenderに出力したとき、ウェイトにセンチメートルとインチの差分スケールがかかっているような状態でウェイトが崩壊することがあります。
メッシュとスケルトンの親にスケールがかかった状態であったり、他のソフトから3dsMAXにデータをimportしたものをBlenderにExportするとこうなります。

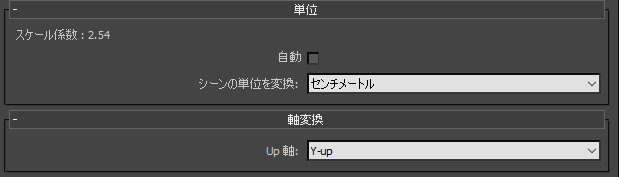
そうなった場合は3dsMAXのFbxExport時の設定の単位を「自動」からセンチメートルに変更します。Up軸はY-upのままにしてください。
以上です。
次回はwebGLに影やアンチエイリアシングを適用して表示をきれいにしてみます。