【WebGL特集】第1回:WebGLって何?
※この記事は2013年の記事を2018年5月に加筆修正したものです。
みなさんこんにちは。
今日から8回にわたってWebGLの特集記事を公開していきます。
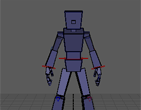
まずは以下をご覧ください。マウスでグリグリ動かせます。
See the Pen WebGLExample by 住岡義和 (@mox-motion) on CodePen.
これがWebGLです。WebGLはブラウザ上で3DCGのポリゴングラフィックをリアルタイムで表示する技術です。2013年10月から対応ブラウザが増えだし、2018年5月時点で、モバイルを含む多くのブラウザで対応しております。FlashやUnityのように別途インストールの必要がなく、近い将来、WEB界隈での3Dポリゴンのリアルタイム表示においては一番現実的な手段になるのではといわれています。
webGLの技術はプログラムと組み合わせてゲームのグラフィックとして使用したり、リッチなWebコンテンツの表示として使用されているのが見られます。また、p3d.inやSketchfab、のように、オリジナルのCGモデルの作品公開の場として強力な手段になってきています。
こういったフィギュアとしての鑑賞を目的としたサイトは、少し前まではもっぱらモデラーさん御用達のサービスでしたが、最近ではSketchfabのようにアニメーションにも対応しはじめており、いよいよアニメーターやモーションデザイナーもwebGLを活用できる時代がやってこようとしています。キャラクターアニメーションをwebGLに出力させるためのノウハウやパイプラインはまだまだ整備されているとはいえないものの、html5とjavascriptを使い、自前でキャラクターアニメーションを表示させることは現在の技術でも可能です。
これから、全8回にわたってwebGLキャラクターアニメーションを実現させるための数少ない手法の一つをお伝えいたします。もちろんオリジナルモデルの基本的な表示方法も解説していきますので、モデラーさんのお役にも立てるかと思います。
全8回の内訳として以下のようなタイトルを予定しています。
【WebGL特集】第1回:WebGLって何?
【WebGL特集】第2回:回転する立方体
【WebGL特集】第3回:カメラをグリグリ
【WebGL特集】第4回:Blenderでモデル出力
【WebGL特集】第5回:Blenderでアニーション出力
【WebGL特集】第6回:他のCGツールからBlenderへの移植
【WebGL特集】第7回:影とアンチエイリアシング
【WebGL特集】第8回:各ツールからglTF形式でアニメーション出力
webGL特集といっても、プログラムやライティング、マテリアル設定などの解説は省略していきます。
今回は、とにもかくにもwebGLでキャラクターアニメーションを最短で実現させるための方法をテーマとしていきます。