AipoWikiで画像を大きく表示する方法
全国1500社のAipo.comユーザーの同志に朗報。
この記事は、更新の途絶えたpukiwikiや値上げの一途をたどるクラウド版Confluence、はたまた、VPSサーバーの必要なCrowiなどの代替品として、AipoWikiを検討してみたものの、画像がサムネイルでしか表示されないという、エコノミーな仕様によって、半ば諦めかけていた、いや、もとから候補にも挙げなかった人たちに贈る、ニッチな記事です。と、いうかメモです。

こちらが、Aipo.comのサービスの一つWiki機能です。記法のベースはMediaWikiになっているようですが、できることはさらに限定されます。文字の色も、大きさも変更できず、無論、動画の貼り付けもできません。せめて画像だけでも自由に表示できれば、ナレッジベースとしてはなんとかなるのですが、ご覧の通り、非常に小さいサイズでしか画像を表示できません。
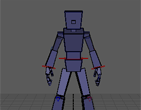
先日、テーブル内についてはスタイルシートが有効になることを発見しました。 これを利用して、画像を貼り付けるとこうなります。

拡大して表示のコードはこちら
{|style="border-style:hidden;"
| style="background-image:URL(画像のURL);background-repeat:no-repeat;width:500px;height:500px;background-size:contain;"|
|}
あくまで表のセルの背景を指定する表現です。テーブルであることを悟られないように枠線を消す必要があります。枠線を消す方法は、最上段にstyle=”border-style:hidden;” のようにhiddenを指定します。noneはデフォルト値なので消えません。background-size:contain; がないと拡大縮小ができず、フルサイズにしか対応できなくなります。逆にフルサイズで指定したい場合はセルサイズを大きめに指定してbackground-sizeを消せば楽に記述できます。
内部画像のURL取得方法は、内部画像をクリックで表示>オリジナルを表示 でURLが出ます。
注意としてはテーブル内のスタイルシートに、半角スペースがあると認識しません。これはAipoWikiの特別仕様みたいです。ギュウギュウに詰め込みましょう。ちなみにフォントカラーやサイズも、この方法で表現できます。